แนะนำ AJAX
AJAX เป็นการประยุกต์บนเว็บสำหรับการทำงานบนเพจเป็นแบบไดนามิคส์
อะไรต้องรู้ก่อน
ก่อนจะเรียนรู้ AJAX ต้องมีเข้าพื้นฐานต่อไปนี้
- HTML / XHTML
- CSS
- JavaScript / DOM
อะไรคือ AJAX
AJAX ย่อมาจาก Asynchronous JavaScript and XML
AJAX เป็นเทคนิคการสร้างเว็บเพจที่เร็วและไดนามิค
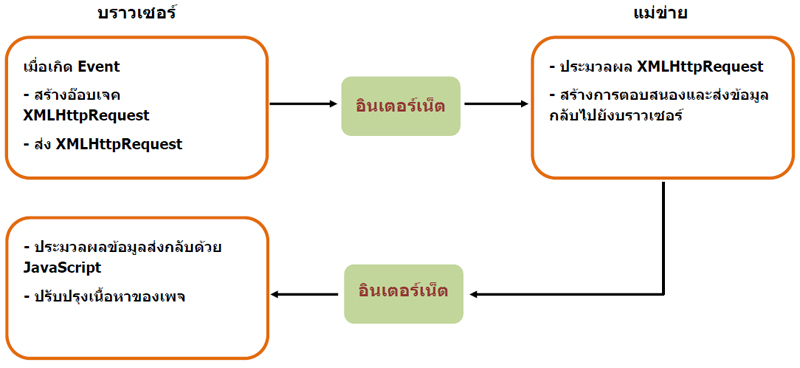
AJAX ยอมให้เว็บเพจปรับปรุงอย่างไม่พร้อมกัน (asynchronous) โดยการแลกเปลี่ยนข้อมูลขนาดเล็กกับแม่ข่ายในด้านเบื้องหลัง สิ่งนี้หมายความว่า มีความเป็นไปได้ในการปรับปรุงบางส่วนของเว็บเพจ โดยปราศจากการโหลดเพจนั้นใหม่ทั้งหมด

AJAX อยู่บนฐานมาตรฐานอินเตอร์เน็ต
AJAX อยู่บนฐานมาตรฐานอินเตอร์เน็ต และใช้การผสมต่อไปนี้
- XMLHttpRequest object (เพื่อแลกเปลี่ยนข้อมูลแบบไม่พร้อมกันกับเครื่องแม่ข่าย)
- JavaScript/DOM (เพื่อแสดงผลหรือปฏิสัมพันธ์กับสารสนเทศ)
- CSS (เพื่อจัดรูปแบบข้อมูล)
- XML (มักจะใช้เป็นรูปแบบของการส่งผ่านข้อมูล)
การประยุกต์ AJAX เป็นอิสระจากบราวเซอร์และแพล๊ตฟอร์ม
AJAX ได้รับความนิยมในปี 2548 ด้วย Google Suggest
Google Suggest เป็นการใช้ AJAX ในการสร้างอินเตอร์เฟซของเพจแบบไดนามิค เมื่อคุณเริ่มพิมพ์ในช่องค้นหาของ Google คำสั่ง JavaScript จะส่งตัวอักษรไปยังแม่ข่ายและแม่ข่ายจะส่งกลับรายการคำแนะนำ
|
